Discover 10 modern tech font pairings perfect for startups, apps, and dev portfolios. Clean, bold, and easy-to-read combinations that just work.
Introduction
Choosing the right font pairing can instantly change how your tech brand feels. Fonts show your style, your values, and how professional you are.
In this post, you’ll find 10 tech font pairings that work great for websites, apps, startup decks, and portfolios. Each combo is picked to make your product look modern, clean, and trustworthy.
What Is a Good Tech Font Pairing?
A great font pairing uses:
- Strong contrast (bold + simple)
- Good readability
- Clear roles (one for headlines, one for body text)
These font pairs help your brand feel organized, professional, and easy to understand.
Top 10 Tech Font Pairings
1. Archivo Black + Space Mono

- Great for: developer tools, API platforms
- Why it works: strong header + clean code-style font
- Tip: use on landing pages or pricing sections
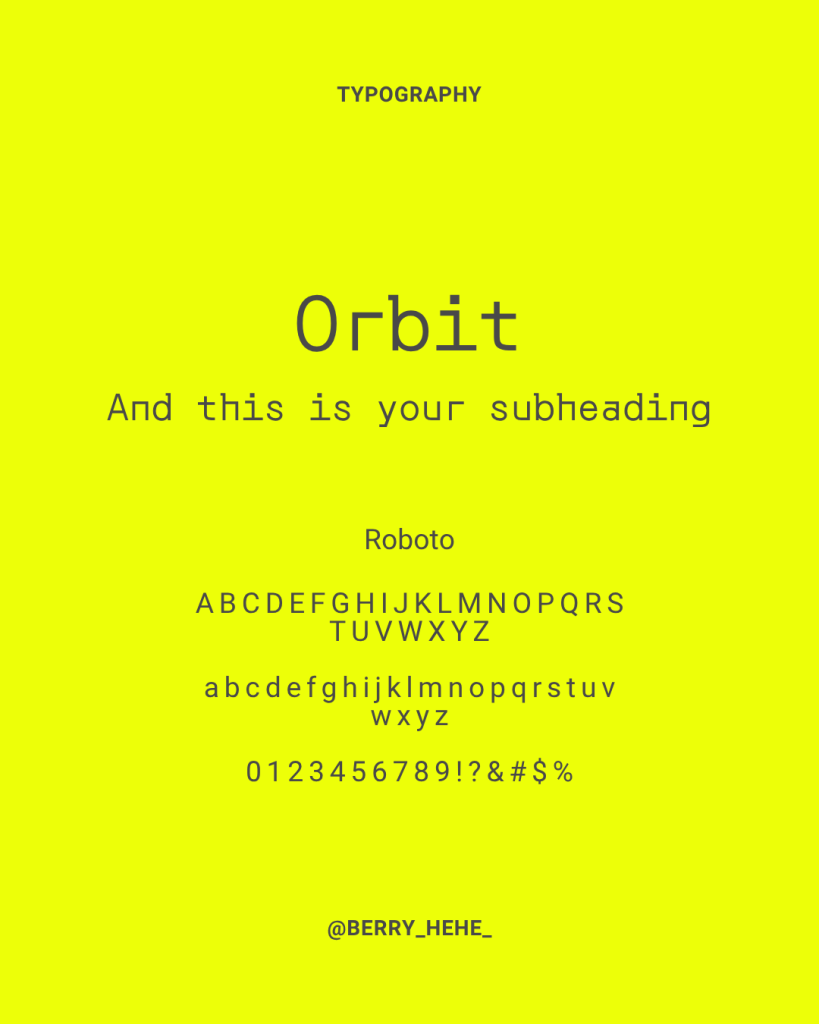
2. Orbit + Roboto

- Great for: space-inspired brands, modern SaaS
- Why it works: fun display font + clean system font
- Tip: use Orbit only for headlines
3. Goodtime Grotesk + Lato

- Great for: creative developers, personal sites
- Why it works: unique title + simple body font
- Tip: perfect for pitch decks
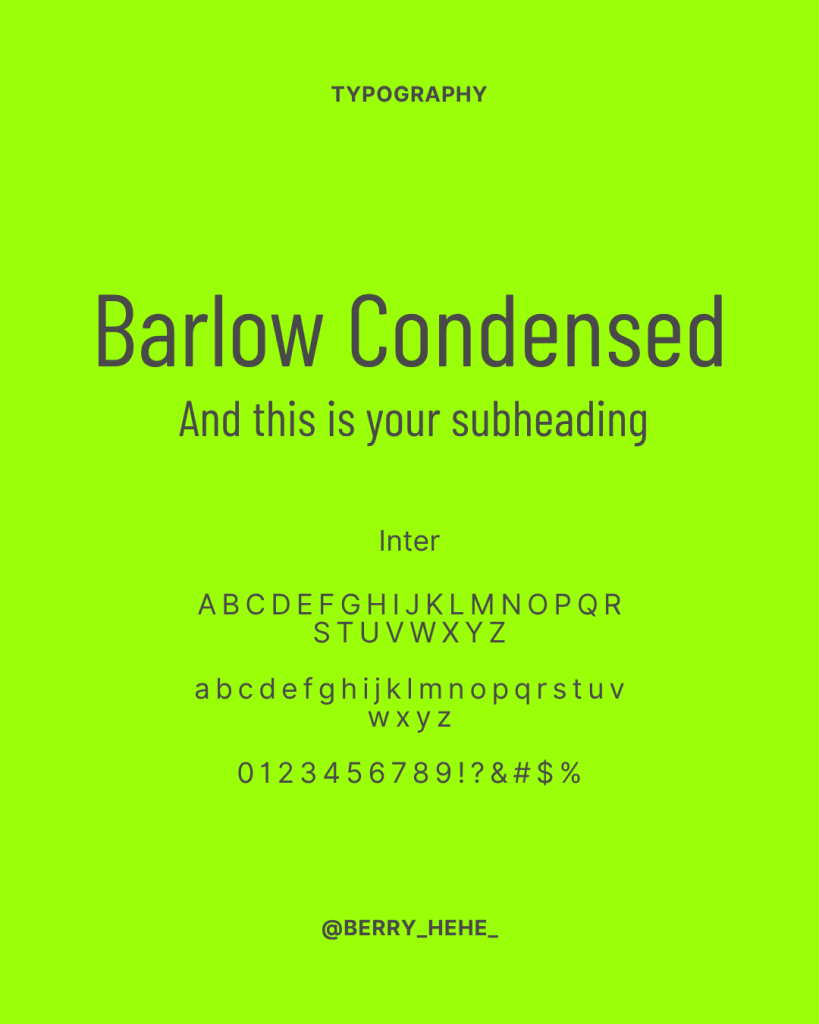
4. Barlow Condensed + Inter

- Great for: tech blogs, content-heavy apps
- Why it works: compact headers + easy-to-read text
- Tip: both are free on Google Fonts
5. Archetype Aubette + Glacial Indifference

- Great for: modern design tools, creative startups
- Why it works: editorial feel + minimal support font
- Tip: use for branding, not small text
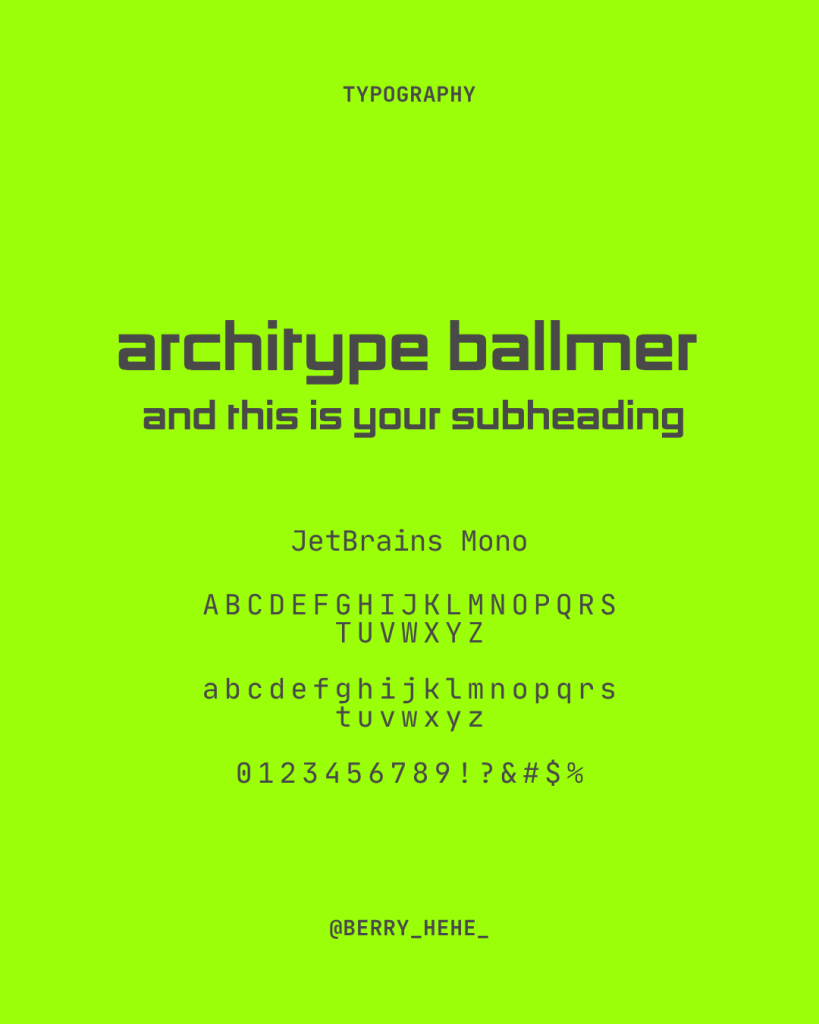
6. Archetype Ballmer + JetBrains Mono

- Great for: coding platforms, dev blogs
- Why it works: bold titles + monospaced body
- Tip: use for tutorials or docs
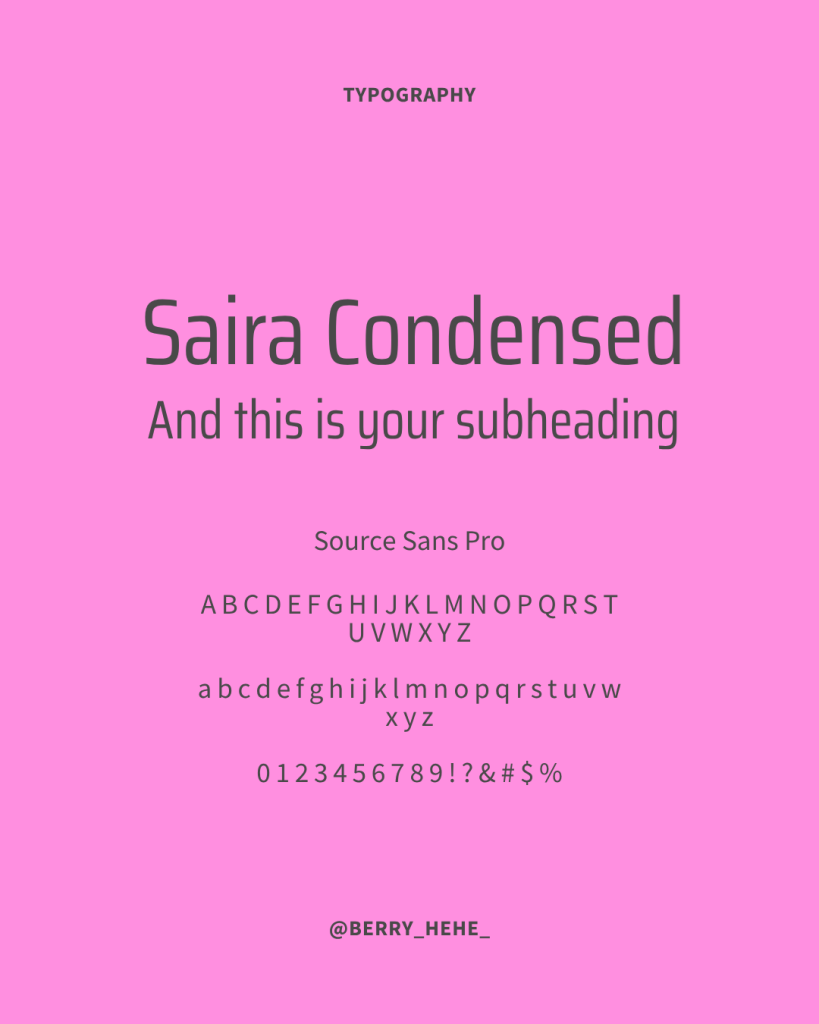
7. Saira Condensed + Source Sans Pro

- Great for: B2B software, fintech
- Why it works: strong structure + humanist body
- Tip: good for long pages and UI screens
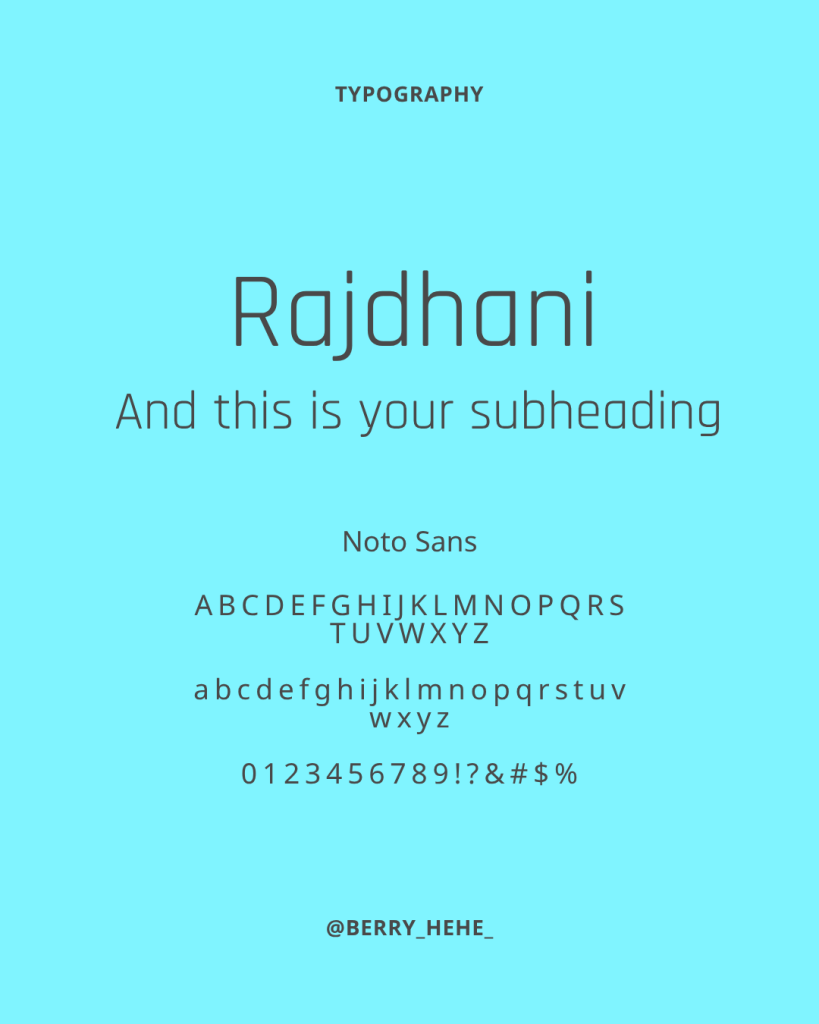
8. Rajdhani + Noto Sans

- Great for: global products, multilingual apps
- Why it works: techy style + wide language support
- Tip: best if you support many languages
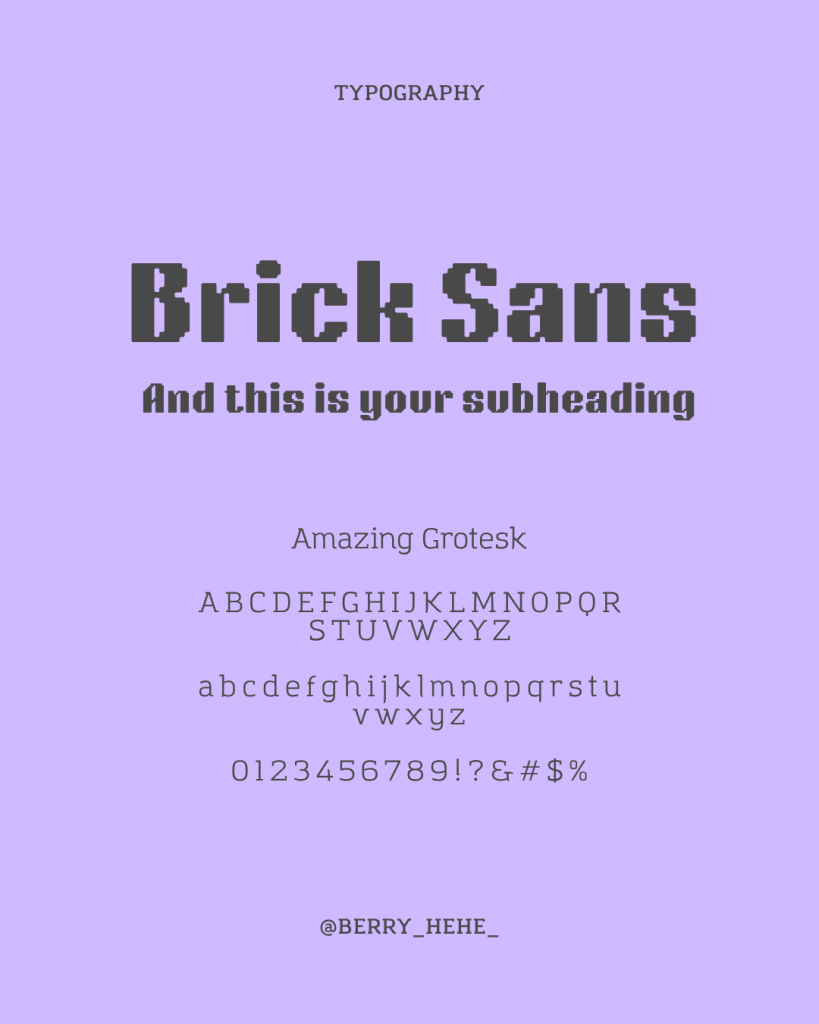
9. Brick Sans + Amazing Grotesk

- Great for: brand studios, startup teams
- Why it works: playful header + neutral body
- Tip: good for About pages and case studies
10. Press Start 2P + Raleway

- Great for: game-inspired apps, web3 tools
- Why it works: retro pixel vibe + modern body
- Tip: use pixel font only in small doses
How to Use These Font Pairs
- Use one font for titles, one for text
- Don’t mix too many fonts
- Always check font licenses (Google Fonts = safe)
- Test in light and dark mode
Conclusion
Tech design is more than code or UI—it’s also about typography.
Your font choices tell your brand story without saying a word. These tech font pairings help your product look sharp, modern, and easy to trust.
Pick a pair. Stay consistent. And let your design speak for you.
All fonts are available in Canva.